
Team:
Camie Wong (Lead Designer, Researcher)
Yashi Papola (Designer, Researcher)
Jenny Zhao (Researcher)
Nina Le (Researcher)
My Role:
UX Designer and UX Research
Tools:
Duration:
4 months
Figma, FigJam, Adobe Aero
Project Overview
Our project is dedicated to transforming indoor navigation by harnessing the power of cutting-edge augmented reality (AR) technology. The primary objective is to provide users with a smooth and intuitive experience of navigating complex indoor spaces. Through the innovative integration of AR, we aim to elevate user experiences, increase efficiency, and streamline navigation across a variety of indoor environments. Our goal is to enhance accessibility and user-friendliness, setting a new standard for effortless indoor navigation.




The Challenge
Identify the Problem
Navigating unfamiliar spaces poses a significant challenge, compounded by the daunting task of locating essential amenities. This struggle often results in frustration, wasted time, and an overall negative experience for visitors, travelers, and individuals on errands.
The Solution
How might we utilize augmented reality (AR) technology to enhance indoor navigation experiences for users?
Users often encounter difficulties finding amenities while navigating facilities due to a lack of readily available information.
lack of connection between facility owners, management companies, and visitors.
challenging for them to locate restrooms, dining areas, or other essential facilities for various reasons, including inadequate signage, complex layouts
lack of information.
Studies shown that a 70-80% of people prefer not to ask for directions when they find themselves lost. This behaviour can be attributed to various factors, including a desire for independence, social discomfort, or a reliance on technology for navigation.
While there are maps and mall kiosks for indoor spaces, bringing the kiosk experience directly to your phone through immersive augmented reality technology could be a beneficial experience for the users.
Problem Statement
Our goal is to revolutionize indoor navigation through augmented reality, providing users with a seamless and intuitive way to navigate complex indoor spaces. We want to enhance user experiences, improve efficiency, and simplify navigation within various indoor environments, making spaces more accessible and user-friendly.
While there are maps and mall kiosks for indoor spaces, bringing the kiosk experience directly to your phone through immersive augmented reality technology could be a beneficial experience for the users.
Research
Insights from Interviews & Survey
Objective: To gain a better understanding of what amenities people have the most difficulties finding and the challenges they go through while navigating an indoor space, I conducted user interviews with 6 participants.
Participant Criteria: The participants include a variety of individuals from different age and occupation. They stem from students, mother with baby and child, working adult, and traveller
Methods: (Quantitative and Qualitative)
Users interviews
A Google survey was sent out to collect anonymous patient responses
Different personalities and roles that influenced how they navigated (Mother, student, working adult, traveller
Google Maps only tells people where the building is, but doesn’t signify where the entrance is
Shortage of information about nearby facilities is a concern
Users struggle to find details about amenities like the types of bathrooms available (mother’s room, gender neutral, etc.)
Difficulty in finding seating area, especially when accompanied by family or children
Discovering amenities like elevators or kiosks inside buildings is challenging
Difficulty in finding signages and directional signages
Want detailed information about restrooms, including out-of-order signs and specific facilities like urinals
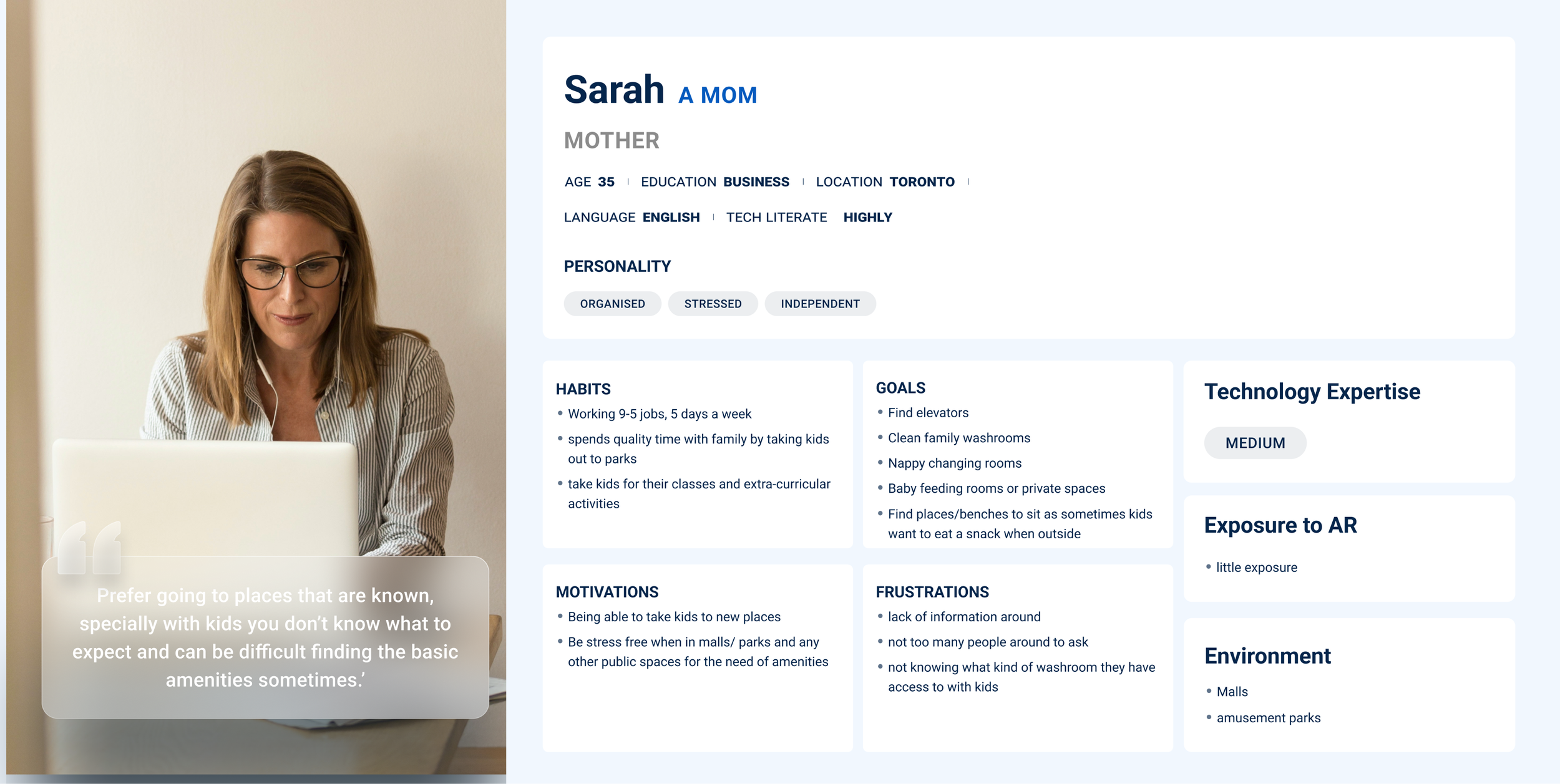
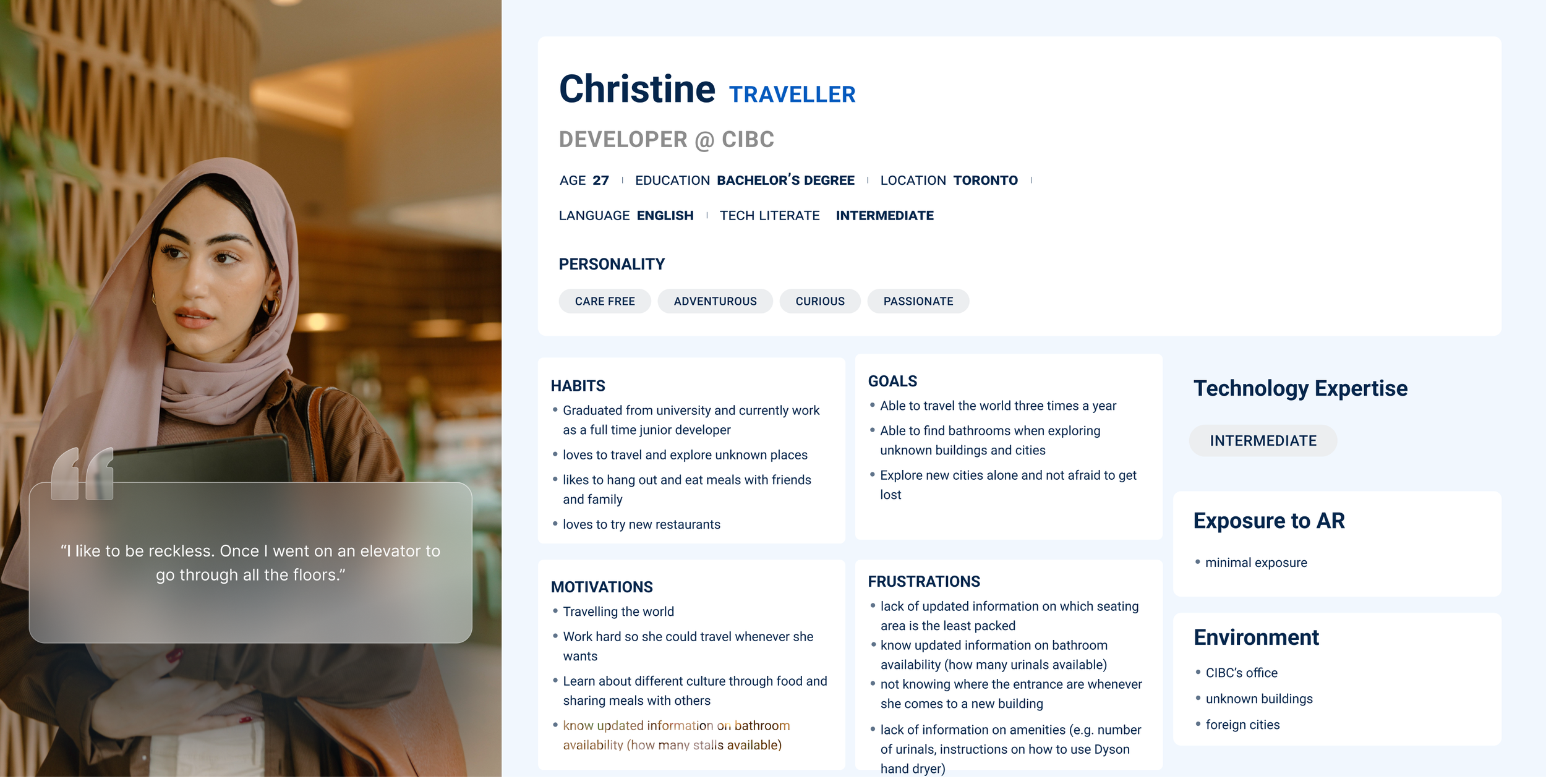
Personas
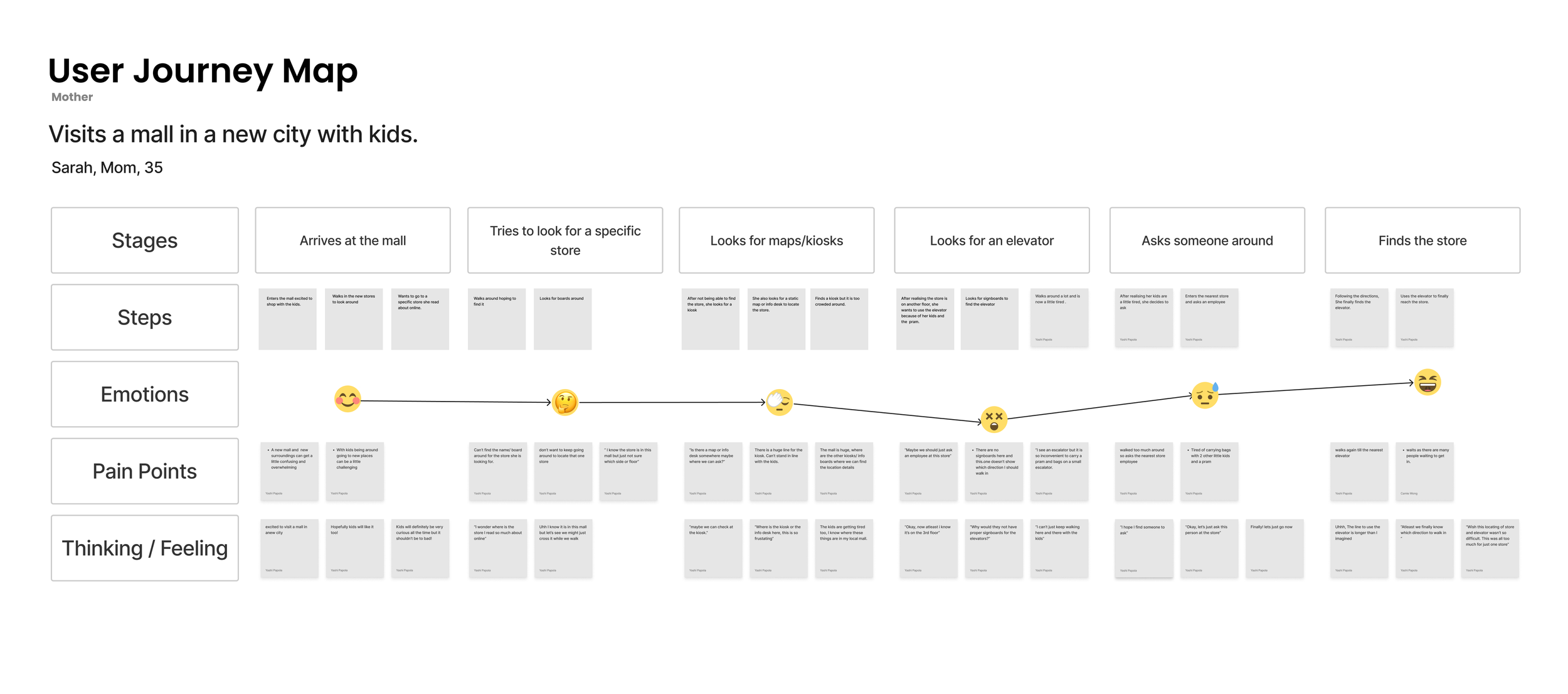
Customer Journey
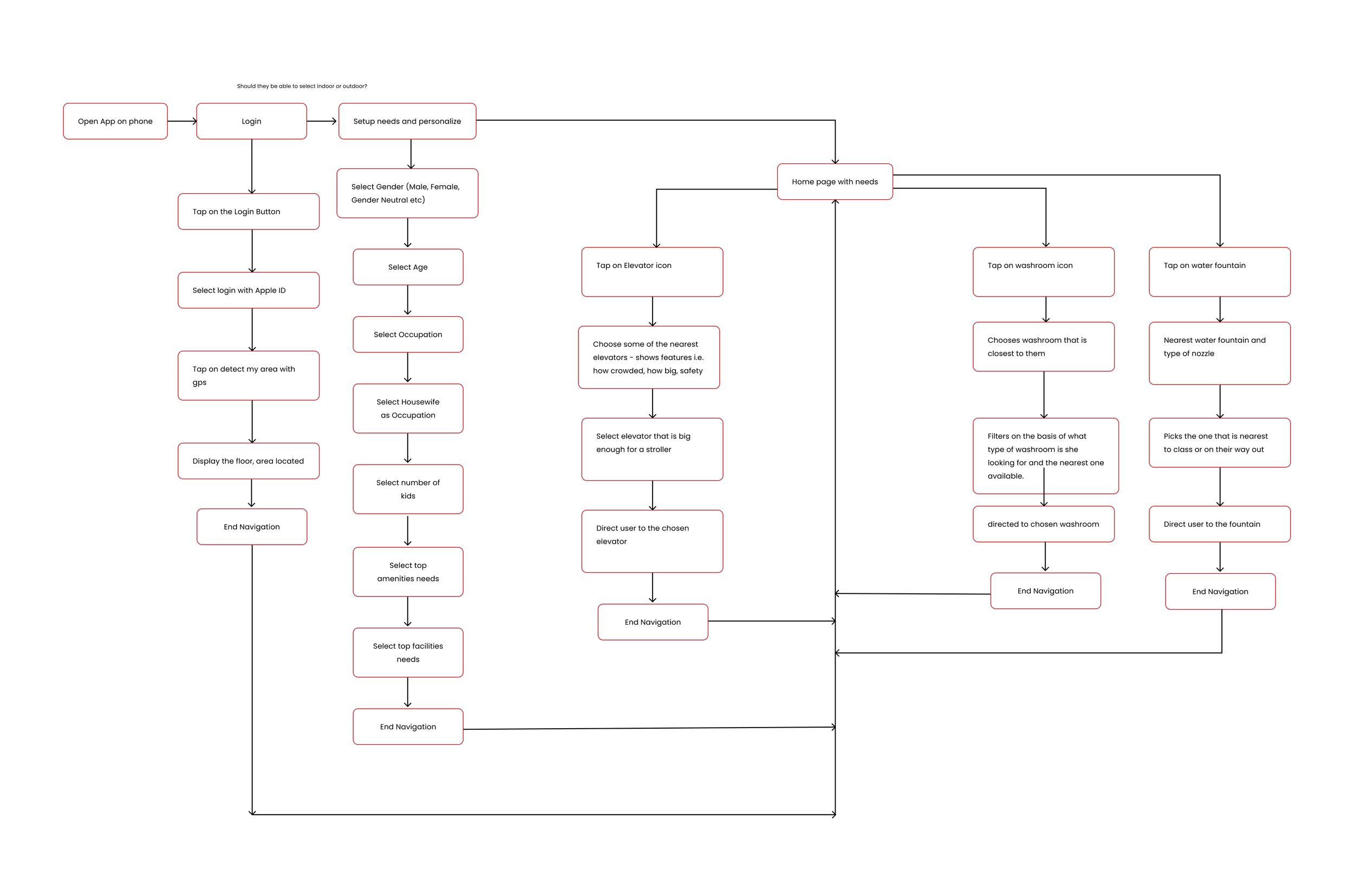
Task Flow
Two personas were developed from the user interviews, including a mother with a baby, and a traveller.
Sarah's customer journey map reveals insights in the emotional state and process of a mother looking for the mother’s room with her baby in a stroller .
Understanding our user’s (Sarah) perspective on her experience at Yorkdale Mall with her baby in a stroller.
Designing an AR Experience 02
AR Design Exploration
Figuring Out the 3D Space
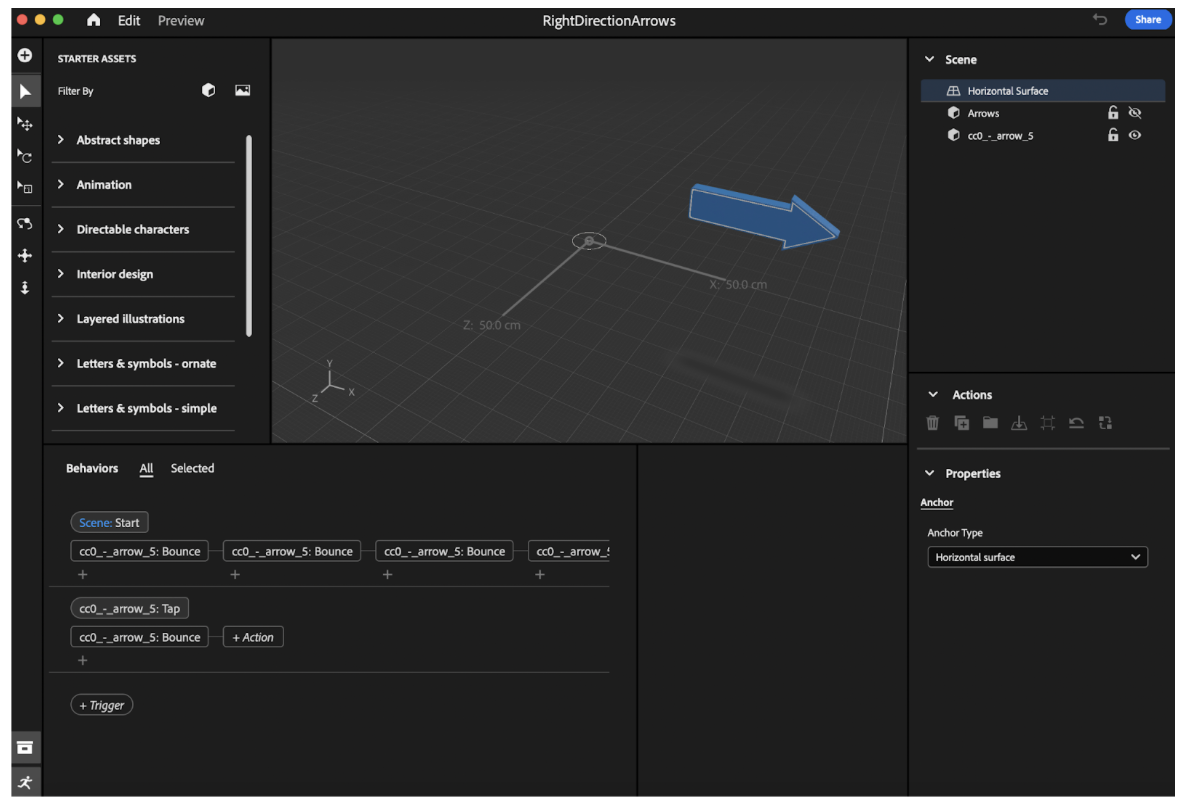
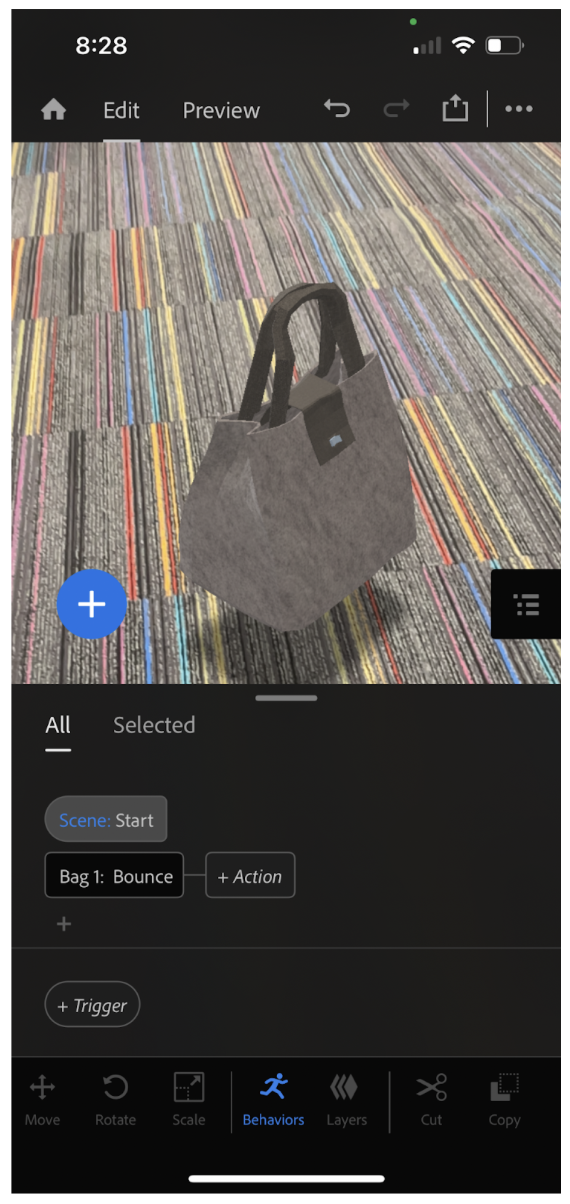
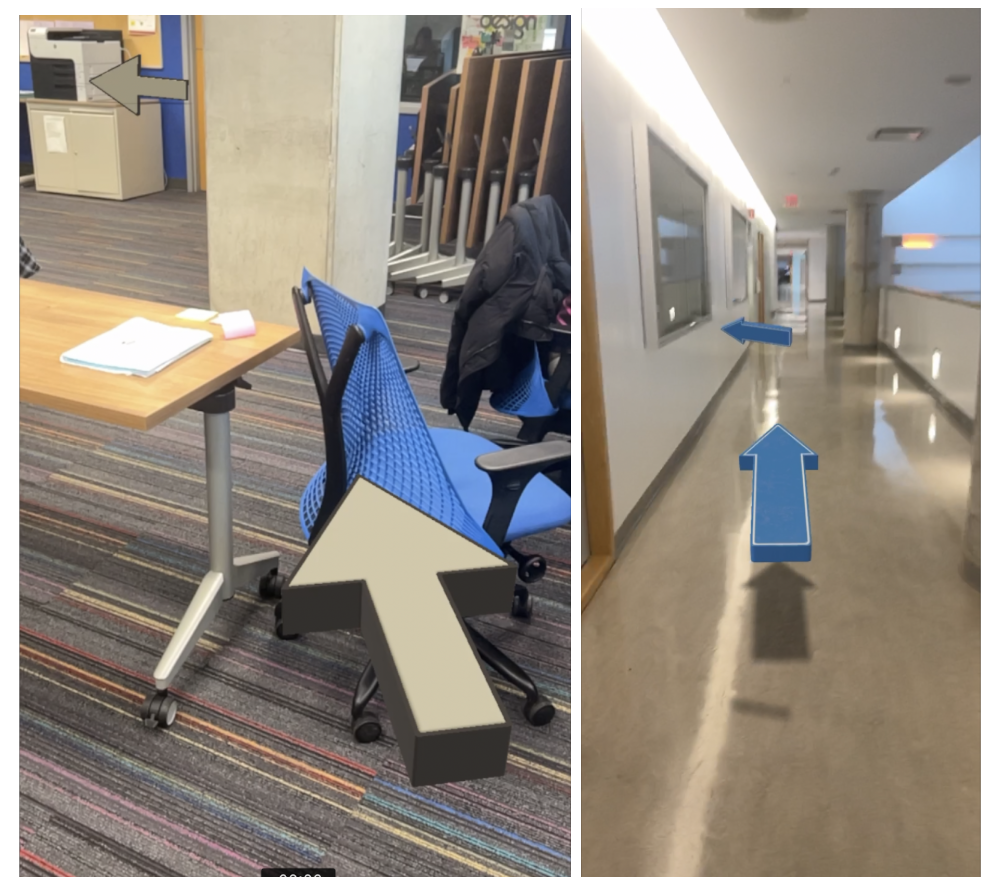
During the exploration phase, I experimented with premade assets in the Adobe Aero app to understand their functionality before sourcing 3D assets from a website.
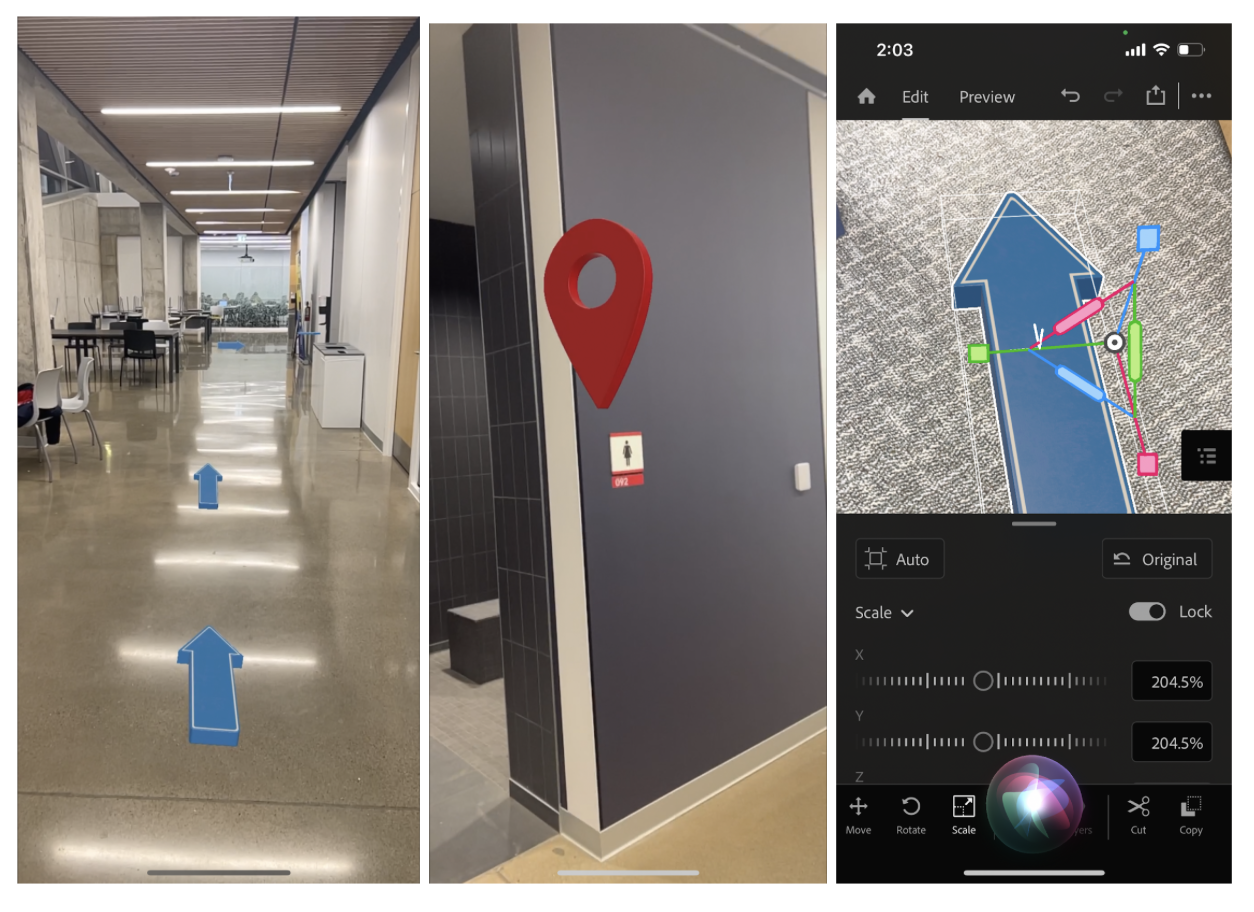
Through trial and error, I learned to accurately position and anchor assets onto surfaces, manipulate their rotation and size, and incorporate multiple assets onto a single screen. While challenging, I eventually mastered applying actions and triggers, enabling assets to bounce, spin, and return to their original position.
I realised being able to do it on the mobile app version was much easier to work on.
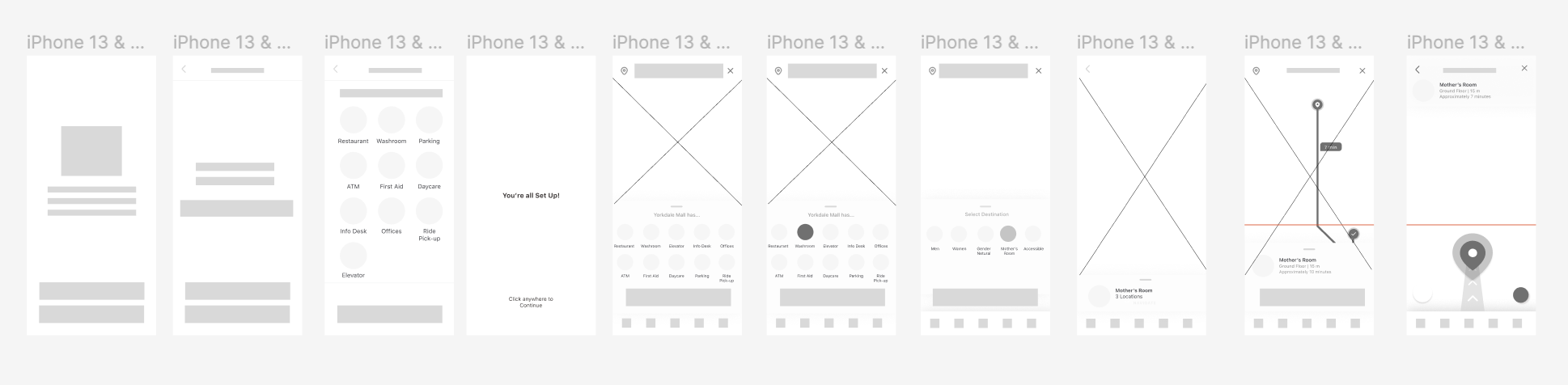
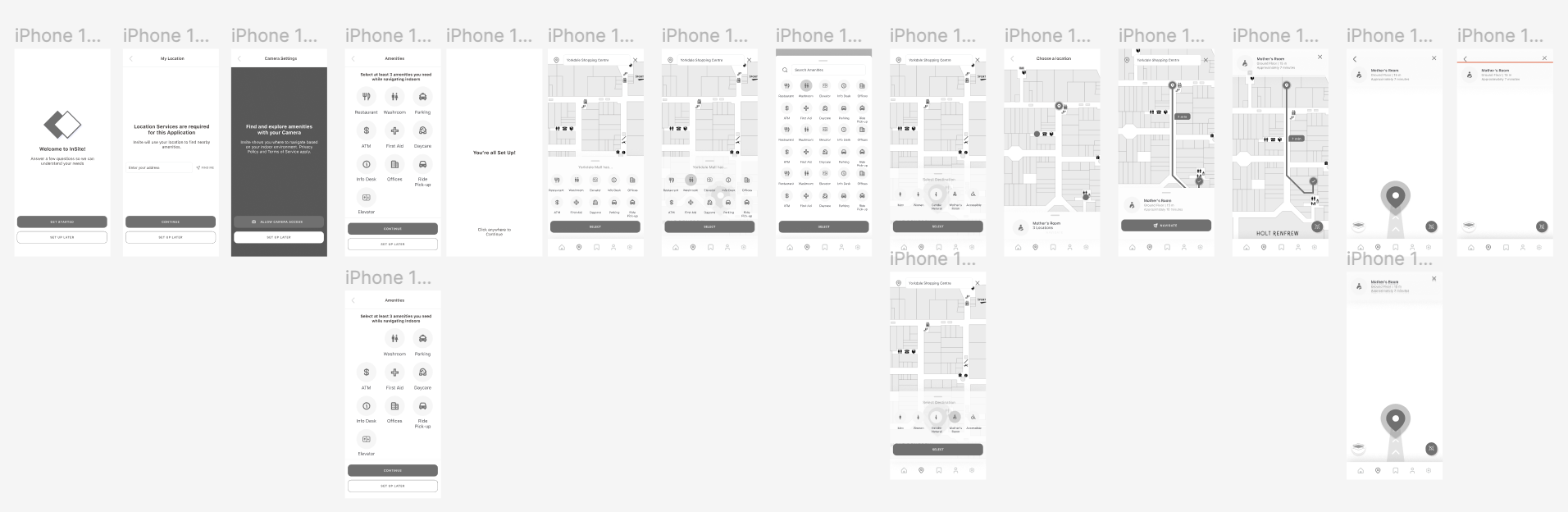
Design Iterations
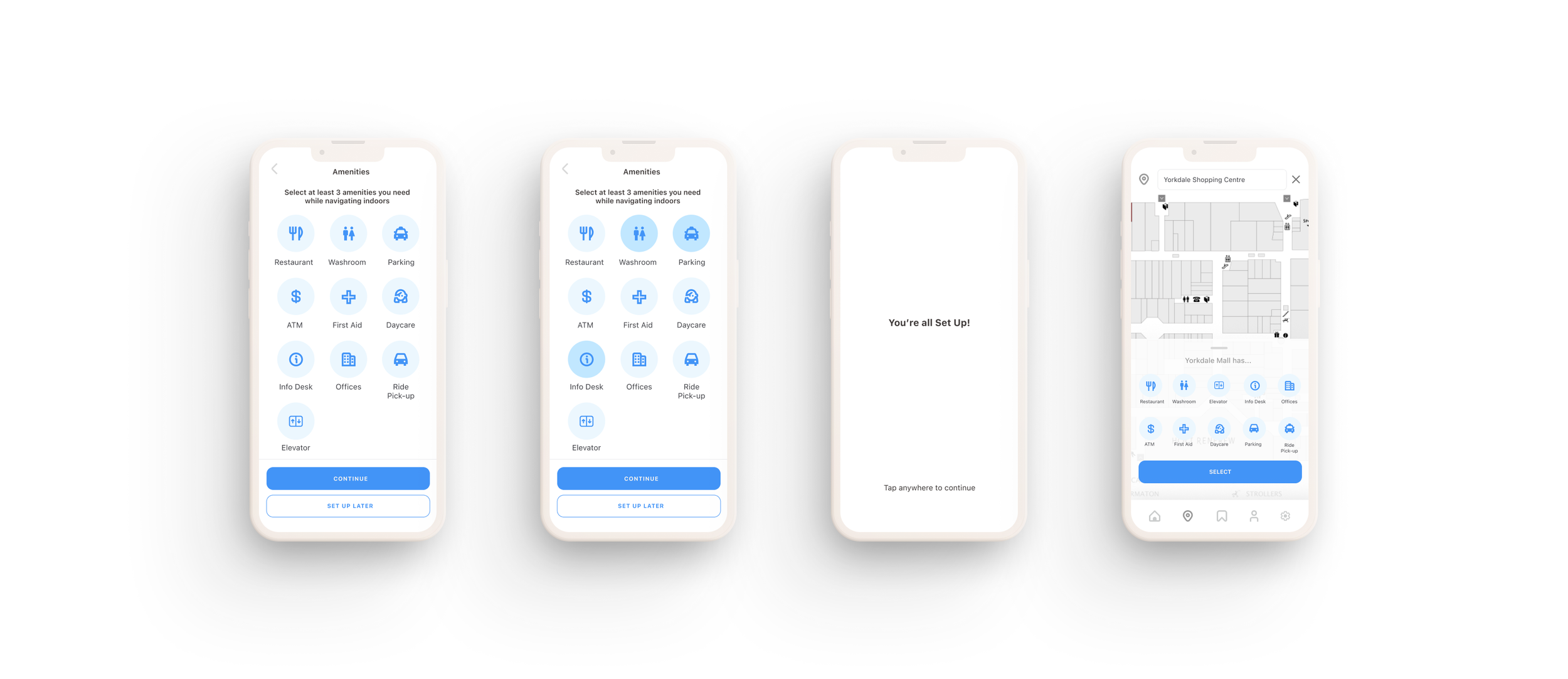
Using the insights we gathered, sketches, wireframes and low-fidelity were created, and adjustments were made from the feedback we received from user testings. Through this iterative process, a final design was reached to initiate the prototyping phase.
Some adjustments to our flow to improve the user's experience. Supplementary screens were added to give users more options and buttons were added to be able to skip these screens if the user didn’t need them. This gave ease to people with extra needs as well as people who didn’t experience these needs. This was necessary in our app as we try to address the needs of a large population.
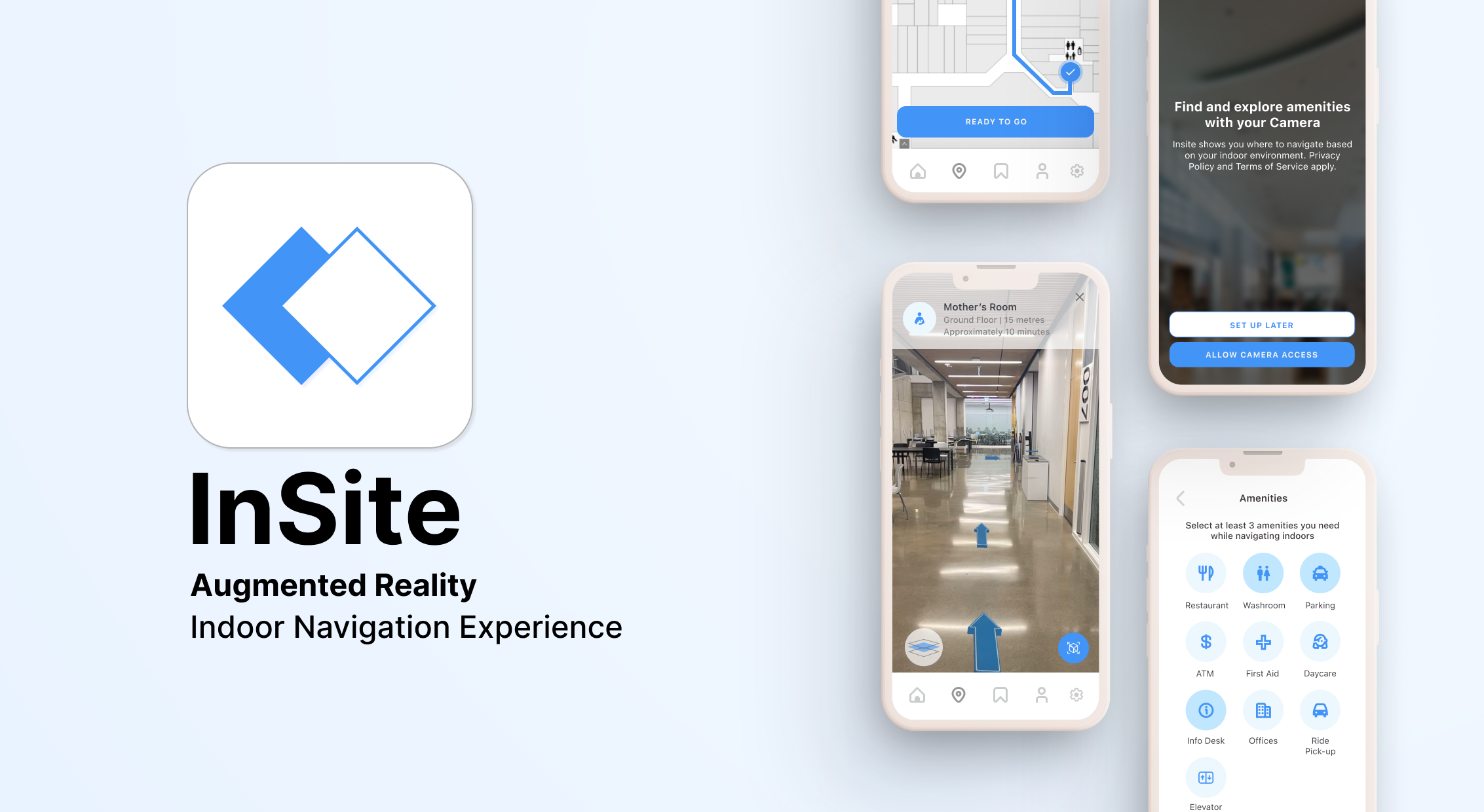
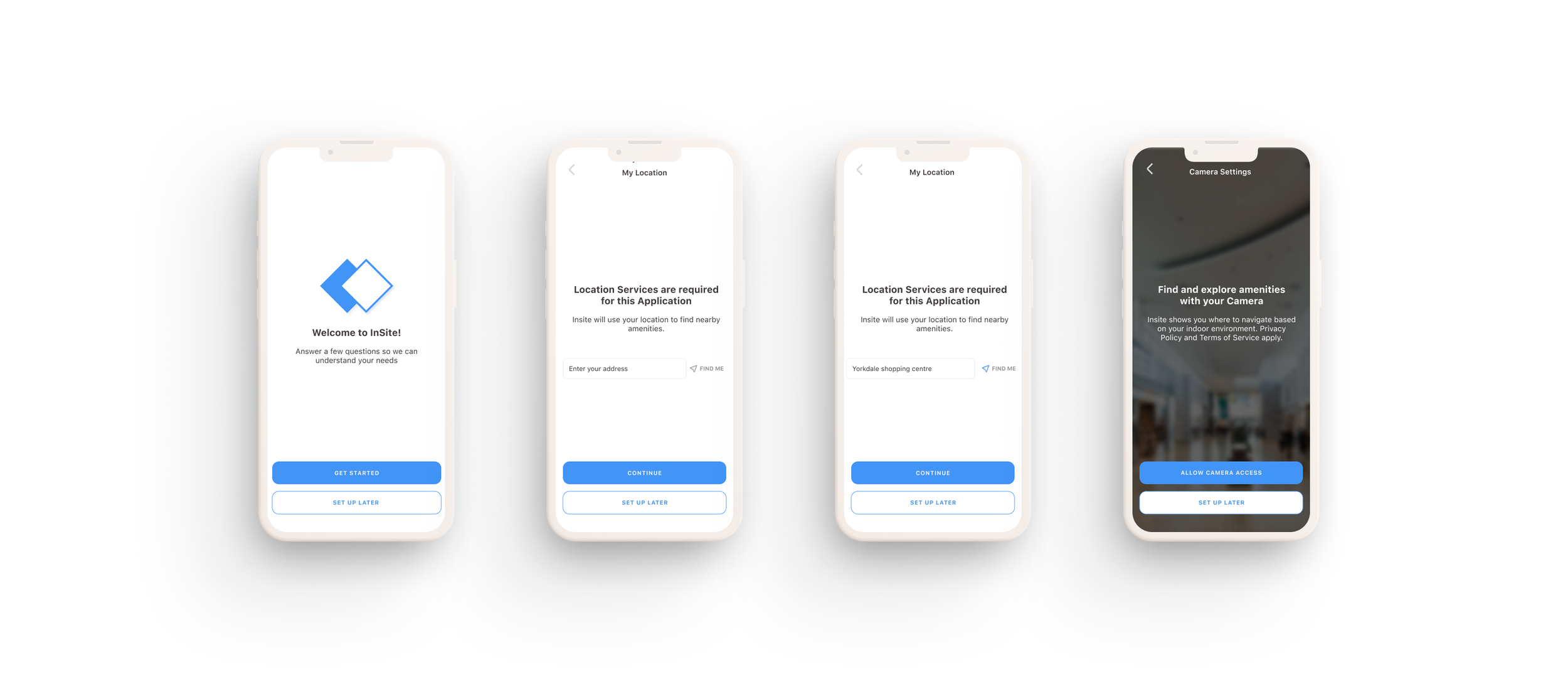
Final Prototype
Our final prototype was made by combining our 2D Figma elements and the 3D elements in Adobe Aero were created by myself. Our prototype demonstrates how a mother would navigate our app InSite to look for a mother’s room. The user is given visual cues such as arrows and a pin for arrival of destination. They are also able to switch out of AR view and choose different floors when the location detection isn’t working well.
Takeaways 03
Our Challenges and Limitations
My main challenge was learning new software within a short timeframe, especially as our group had limited experience with 3D software. Adobe Aero's limitations in creating a comprehensive app layout prompted us to use Figma for this purpose. I designed the app layout on Figma and created the final AR navigation scene on Adobe Aero, importing the video onto Figma for prototyping. Another challenge was finding suitable assets for our app, particularly those aligning with our branding colours. This experience emphasized the importance of staying updated on design software and technology.
What I Learned
During the research and design process of InSite, I learned that it is important to stay updated with the latest technology as a product designer. Technology, particularly in XR, AI, and machine learning, is constantly evolving, as a good designer, we need to stay on top of our skills, in order to incorporate the latest technology within our digital product to ensure a better experience for the users.